Google Fontsにも日本語フォントがいくつか使えるようになり、ますますサイト制作しやすくなりました。
イントロダクション
夏のある時期、Google Fontsを利用したある案件を受けました。
さらに欧文や数字だけだったので、問題ないと考えてしました。
しかし…、何度調整しても「ずれている」と言われつづけることになったのです。
ずれる問題
問題は、文字の垂直の空きが違うことでした。
普通に使う分には、ほとんど分からないので問題ありません。
罫線で囲うなどを行うと、OSなどによってFontの垂直の値の違うが明確に出てしまうようです。
問題の表示を確認
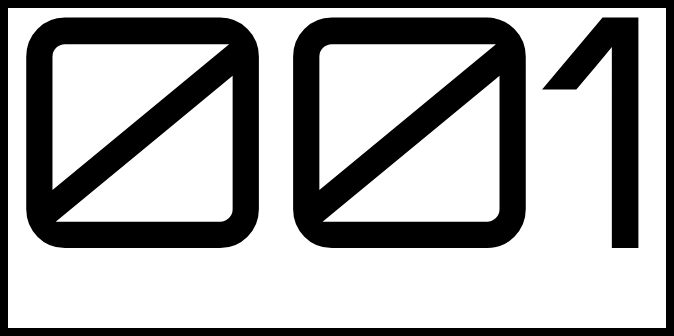
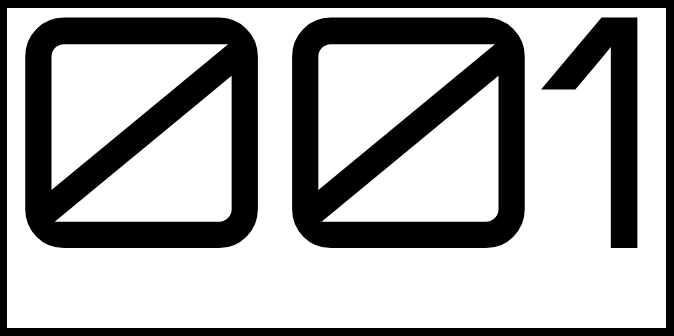
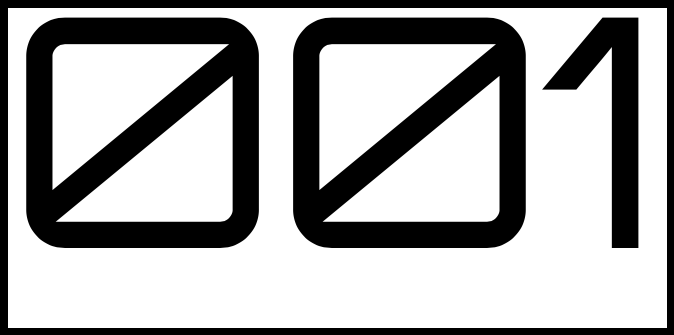
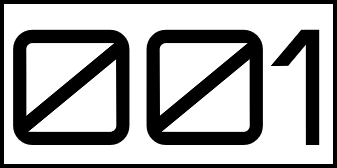
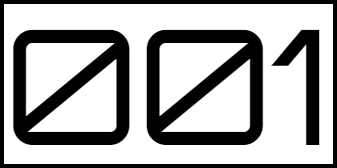
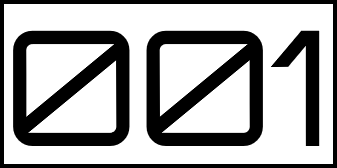
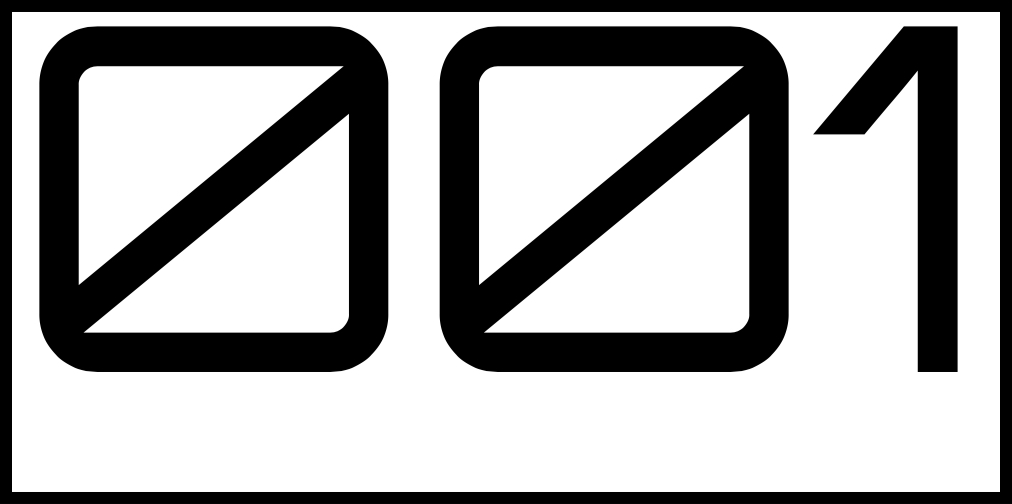
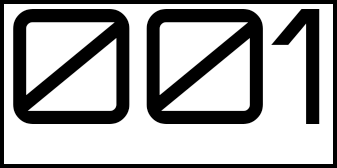
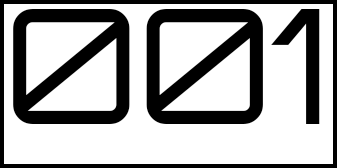
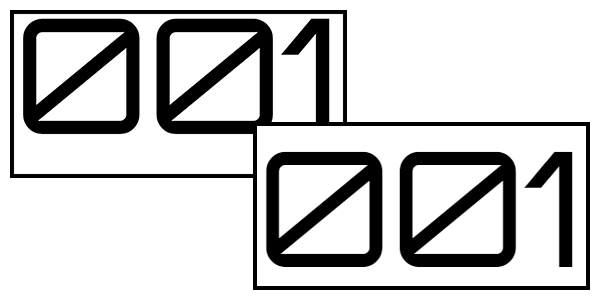
Google Fontsで、Orbitronを利用したときにこんな感じになりました。
MacとWindowsで、垂直間隔が違います。
OSが同じでも、ピクセルが少し違うものもありますが、大きさによってはあまり分かりません。
Mac Chrome

Mac Firefox

Mac Safari

Window Edge

Window Chrome

Window Firefox

iOS Safari

Android Chrome

Android ブラウザ

問題の原因
フォントの情報に、垂直指標が3つ設定されています。
OSや使用するアプリケーションで異なる情報を読むため問題が起きます。
特にWindowsアプリケーションでは、Win AscentとWin Descentが使われることが多いですが、仕様が明確ではないためその値が上手くいっていないようです。
問題の解決
どうやったら解決できるでしょうか…。
編集できるフォント
ライセンスに問題がなく、ダウンロードして編集できるものであれば、ツールで解決できる可能性があるようです。
今回は、そのままGoogle Fontsを使用するため、ツールを選択しませんでした。
問題の緩和
見えているデバイスで問題が解決できたとしても、未知のデバイスでは分からないので問題緩和とします。
line-height
Orbitronでは解決しなかったですが、フォントによってはCSSでline-heightに値を入れると良い感じになりました。
通常単位なしを使うことが多いと思いますが、ここでは単位がありでないと効果がなかったので、emかpxを入れました。
UserAgentでCSSを変える
要素を入れ子にして、罫線とテキストの垂直を修正できるように分けます。
JavaScriptからUserAgentを取得し、Windowsとそれ以外でvertical-alignなど値を調整します。
これだと、それなりに綺麗にできますが、時間がかかります。
文字の大きさやベースの設定が変わるとやり直しになるので大変です。
まとめ
いまのところ、素晴らしい解決方法が見つかりませんでした…。
テストの欠片を置いておきます。
See the Pen font vertical metrics by ツクメモの中の人 (@it_morisan) on CodePen.
売り上げランキング: 12,554






コメント