色々と技術が複合してしまうので、それが初級者(私を含む)にとって、分かりにくいのだと思いました。
特に「Windows」ですと、Macよりも複雑になります。
(MacはUnixベースなので、親和性が高い)
とにかく、心が折れないように頑張りましょう。
そもそもVagrantとは?
「仮想環境構築ツール」と言っても、あまりピンと来ない人もいるかも知れません。
だいたいの場合、WEBサイト制作・開発をする場合、テスト環境で行います。
当たり前ですが、テスト環境では、できるだけ本番と同じ環境が望ましいです。
それは、どう用意したら良いでしょう。
レンタルサーバーを借りることがあるでしょうし、自分でサーバーを立てることもあるでしょう。
「XAMPP」という選択肢もあるでしょう。
そうは言っても、色々な環境を準備するのは、容易なことではありません。
色々な環境を擬似的にすぐに作れるものはないでしょうか。
Vagrantでは、それが可能です。
Vagrantを動かすために。
Vagrantを動かすためには、いくつかアプリケーションをインストールする必要があります。
- VirtualBox
- Vagrant
- Cygwin
VirtualBox(バーチャルボックス)
インストールしたPC上に仮想的なPCを作成し、別のOSを実行できるアプリケーションです。
https://www.virtualbox.org/wiki/Downloads
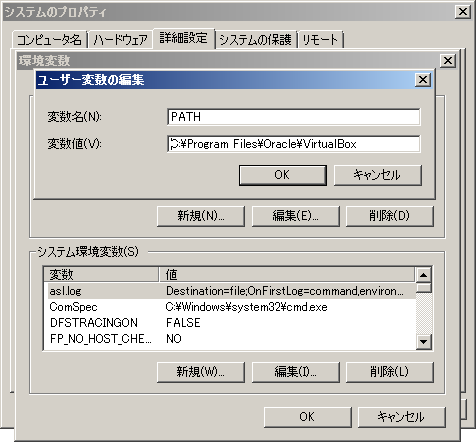
インストール後は、環境変数にPATHを通す必要があります。

Vagrant(ベイグラント)
Vagrantが行ってくれるのは、仮想環境の構築や管理で、実際に仮想環境を動かすのはVirtualBoxです。
VirtualBox以外にも連携できるツールがいくつかあります。
http://www.vagrantup.com/downloads.html
Cygwin(シグウィン)
Windows上でUnixのような操作が可能になるアプリケーションです。
Vagrantの操作は、コマンドラインで行います。
DOSプロンプトでも操作はできますが、仮想環境にログインして操作する場合は不便です。
この際、入れてしまいましょう。
(かなりインストールに時間がかかった記憶があります)
https://cygwin.com/install.html
VagrantのBoxを手に入れよう
インストールが終わったら、仮想環境の元になるOSのイメージファイルを含むデータ「Box」を手に入れましょう。
自分で作成することもできますが、すでに先人が良いものを作っていますので、これを利用しましょう。
以前は、「Vagrantbox.es」という非公式サイトから探すのが主流だったようです。
最近は「Vagrant Cloud」という公式サイトができたので、ここからBoxを探すと良いでしょう。
https://vagrantcloud.com/discover/featured
Vagrantは、フォルダ単位で環境が用意されるので、仮想環境用のフォルダを用意しましょう。
今回は、「hashicorp/precise64」を入れようと思います。
cd mkdir precise64 cd precise64
「vagrant box add
vagrant box add hashicorp/precise64
ダウンロードが終わったらinitコマンドを実行します。
vagrant init hashicorp/precise64
フォルダを見ると、「Vagrantfile」ができているのが分かります。
ファイルがあれば、コマンドで仮想環境が起動します。
vagrant up
起動したら仮想環境にログインしてみましょう。
Vagrantはこれだけでログインできます。
vagrant ssh
| vagrant halt | シャットダウン |
|---|---|
| vagrant status | 状態確認 |
| vagrant destroy | 削除 (Vagrantfileは消えない。再び起動すると初期状態になる) |
| vagrant suspend | 一時停止 |
| vagrant resume | 復帰 |
| vagrant reload | 再起動 |
| vagrant provision | プロビジョンを反映 |
Webサーバーを構築しよう
せっかくなので、Webサーバーを入れてみましょう。
ログアウトしたらVagrantfileを開いて、追記します。
Vagrantfile
config.vm.network :private_network, ip: "192.168.33.10" config.vm.provision :shell, :path => "shell.sh"
新しく「shell.sh」ファイルを作成し、下記のようにします。
実際は、自分の欲しい環境を記述します。
(上手に書けなかったので、引用させていただきました)
shell.sh
#! /bin/bash sudo apt-get update echo mysql-server mysql-server/root_password password root | sudo debconf-set-selections echo mysql-server mysql-server/root_password_again password root | sudo debconf-set-selections sudo apt-get install -y git-core curl wget mc build-essential python-software-properties sudo apt-get install -y apache2 sudo apt-get install -y mysql-server mysql-client sudo apt-get install -y php5 libapache2-mod-php5 php5-cli php5-mysql php5-curl php5-gd php5-mcrypt php5-xdebug
内容を反映させましょう。
vagrant provision
上手くいけば、アドレスにアクセスできます。
MYSQLにもアクセスできます。
ユーザー:root
パスワード:root
本番はこれから
今回は、Vagrantだけで完結するようにしましたが、連携して便利の使えるツールがいくつかあります。
特に「Chef」が有名だと思いますが、使用することでもっと便利になります。
ただし、WindowsのCygwinで用意するのはかなり大変ですので、これからチャレンジする方は、覚悟してください。
では、そんな感じで、またねー。





コメント