少し前にたまたまcssが3000行くらいになった時、DreamWeaverが遅い、と思ってしまいました。
というわけで、いろいろ検索して調べたり、良さそうなエディタをピックアップし、Sublime Textに決定しました。
Sublime Textの良いところ
Sublime Textの良いところをいくつか上げてみます。
とにかく軽い
他にも軽いエディタがありますが、これもかなりの軽さです。
クロスプラットフォーム
WindowsとMac、さらにLinuxにもあります。
自宅や会社でPCが変わっても違和感はでません。
プラグインが多い
実は、そのまま使うと、あまり良さが出ません。
自分にあったプラグインを見つけて、入れましょう。
カスタマイズ
テーマが豊富で、各種設定が細かくできます。
前の状態で立ち上がる
保存しないで終了してしまっても、前の状態で立ち上がります。
これは地味にうれしいですね。
Sublime Textの悪いところ
良いところだけだと、面白くないので、悪いところも上げてみます。
日本語に弱い
Shift JISのファイルが化けてしまったり、Windowsですと日本語のインライン入力ができません。
プラグインで解決できますが、イケてるとは言えません。
WindowsとMacで、違うショートカットがある
OS標準の挙動があるので、仕方ない部分ではありますが、ちょっと残念です。
インストール
公式サイトから自分のOSのファイルをダウンロードするだけです。
公式サイトでDownloadを選ぶと、3はベータ版なので、2の方に遷移します。
ちなみに私自身すでに3を半年以上使っています。
プラグインで問題があったりしますが、だいたい解決の情報が発信されているので大丈夫だと思います。
Package Controlをインストール

まず、Package Controlを入れましょう。
その後のプラグインのインストールが楽になります。
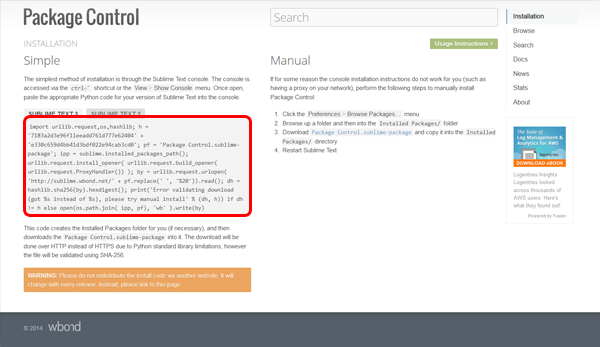
下記のリンク先にあるバージョンにあったコードをコピーしてきましょう。
Sublime Textに戻ったら、Ctrl + `かView > Show Consoleで、Consoleを開き、バージョンにあったコードを貼り付けます。
プラグインを選ぶ
あとは、自分にあったプラグインを入れれば良いと思います。
ほとんどメジャーなものばかりですが、参考までに、私の入れているプラグインを見てみましょう。
| AutoFileName | imgタグなどから画像のパスを補完し、画像サイズを設定します。 |
|---|---|
| BracketHighlighter | ソースの括弧が、どこに対応しているのか、分かりやすくします。 |
| CodeFormatter | PHP、JavaScript、HTML、CSSのインデントなど綺麗にします。 |
| CSS Snippets | CSSを補完します |
| Emmet | HTML・CSSを高速に編集できるEmmetのSublime Text用プラグインです。 |
| HTML5 | HTML5を補完します。 |
| IMESupport | Windowsでの日本語入力時、インラインっぽくします。 |
| japanize | メニューなどを日本語化します。 |
| jQuery | jQueryを補完します。 |
| SublimeLinter | リアルタイムにコードのエラーをチェックします。さらに、個別に各Linterプラグインが必要です。 |
| SublimeLinter-csslint | CSS用のLinterです。 |
| SublimeLinter-html-tidy | HTML用のLinterです。 |
| SublimeLinter-jshint | JavaScript用のLinterです。 |
| SublimeLinter-php | php用のLinterです。 |
| TrailingSpaces | 全角スペースと半角スペースを区別しやすくするため、全角スペースをハイライト表示します。 ※3では一部修正が必要。 sublime text 3全角スペース ハイライト表示 |
| ConvertToUTF8 | Shitf JISやEUCに対応させるためのプラグインです。 ※Mac版の3では、一部修正が必要。 Mac OS版のSublime Text 3でConvertToUTF8プラグインが動作しないのを解決する方法 |
プラグインのインストールとSublimeLinterについて
いろいろな方がSublimeLinterについて触れていますが、それだけでは分かりにくかった印象があるので、もう少し追記します。
とりあえず、私の使っているLinterをインストールしてみましょう。
SublimeLinter単体では、リアルタイムで構文エラーを表示するためだけの機能しかありません。
つまり、構文エラーかどうか判定するには、各言語のLinterが必要になります。
さらに各Linterによって、別途プログラムが要ります。
Command Paletteからインストール

Command PaletteからSublimeLinterを含む、使用する各Linterをインストールしましょう。
MacならCommand + Shift + p、WindowsならCtrl + Shift + pです。
または、Tools > Command paletteから開きます。
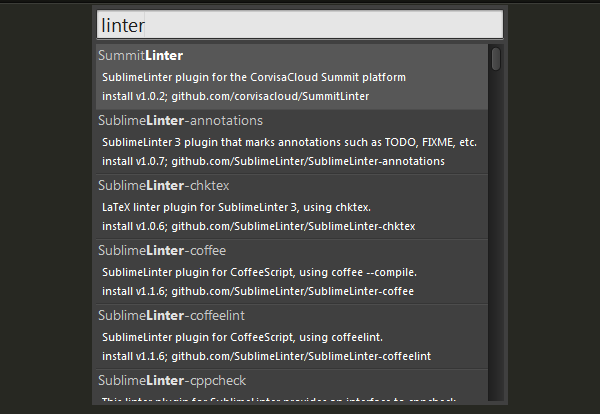
そこからPackage Control : Install Packageを選択します。
(検索欄に似た単語を書くと、すぐに出てきます)
入れたいプラグイン名を選ぶとインストールできます。
各Linterを入れましょう。
Node.jsをインストールする
SublimeLinter-csslint / SublimeLinter-jshintは、Node.jsのパッケージを管理するためのnpmというツールで、必要なプログラムをインストールします。
公式サイトからダウンロードできます。
SublimeLinter-csslintを動かすために
コマンドプロンプトやターミナルからNode.jsでインストールします。
npm install -g csslint
インストールできると、SublimeLinter-csslintが動くようになります。
SublimeLinter-jshintを動かすために
先ほどのcsslintとほとんど同じです。
npm install -g jshint
SublimeLinter-phpを動かすために
こちらはphpがインストールされている必要があります。
私は、XAMPPやMAMPのphpをそのまま利用しました。
phpの場所に環境変数を通しておきましょう。
SublimeLinter-html-tidyを動かすために
WindowsとMacでインストールが異なります。
Windows
Windowsは、下記のサイトからファイルをダウンロードする必要があります。
ファイルを置いた場所に、環境変数を通しておけば完了です。
Mac
Macは、パッケージ管理ソフトHomebrewでインストールする方法があります。
インストール後、ターミナルから実行すればOKです。
brew install homebrew/dupes/tidy
私は、このやり方でインストールしましたが、
「また、管理ソフト入れるの嫌だよ」
という方は、
こちらを試してみるのも良いかもしれません。
まとめ
コーディングは、ほとんどSublime Textで行っていますが、いくつかのテキストエディタも併用しています。
いくつかのツールを併用して、良いところを使用するのが、かしこい使い方だと思います。
そういえば、GitHubのテキストエディタAtomってどうなんでしょうか。
では、そんな感じで、またねー。
インプレスジャパン
売り上げランキング: 180,598






コメント